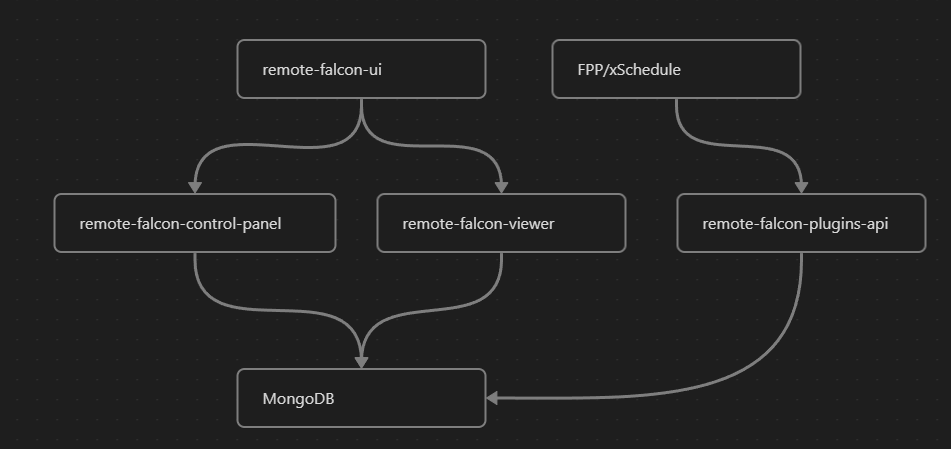
Architecture Diagram
They say a picture is worth a thousand words, so here you go!

Component Breakdown
A thousand words is pretty good, but we'll add some more description to each of these components:
remote-falcon-ui
This is what you see when you go to remotefalcon.com. It's the main web application that is written in ReactJS. Some of the larger things used in the web application are:
Apollo GraphQL Client
All requests (well, 99% of them) use the Apollo Client to interact with the backend services, which also use Graphql.
Material UI
Material UI is the main library used for component and screen design.
remote-falcon-control-panel
This is the primary service for all things that happen on the Control Panel, such as saving preferences, saving viewer page HTML, dashboard stats, and account management. This is a Java service that uses Spring GraphQL.
remote-falcon-viewer
This is the primary service for all things that happen on the Viewer Page, such as viewers making requests, placing votes, getting the page HTML, updating page stats, and updating active viewers. This is also a Java service that uses Spring GraphQL.
FPP/xSchedule
While these are obviously not part of Remote Falcon, they do interact with it, via the:
remote-falcon-plugins-api
This API is used by the FPP and xSchedule Remote Falcon plugins. The purpose of this API is to fetch sequences from the queue, find the highest voted playlist, update what's currently playing, and update certain preferences based on FPP commands.
MongoDB
Everything connects back to a single MongoDB database. Every "show" in Remote Falcon is essentially a document in the database, so when something happens, either from the Control Panel, Viewer Page, or Plugin, the "show" document gets pulled, updated, then stored again. This ensures everything is kept in sync across the different pieces of Remote Falcon.